Welcome to Smart Home Forum by FIBARO
Dear Guest,
as you can notice parts of Smart Home Forum by FIBARO is not available for you. You have to register in order to view all content and post in our community. Don't worry! Registration is a simple free process that requires minimal information for you to sign up. Become a part of of Smart Home Forum by FIBARO by creating an account.
As a member you can:
- Start new topics and reply to others
- Follow topics and users to get email updates
- Get your own profile page and make new friends
- Send personal messages
- ... and learn a lot about our system!
Regards,
Smart Home Forum by FIBARO Team
Search the Community
Showing results for tags 'images'.
-
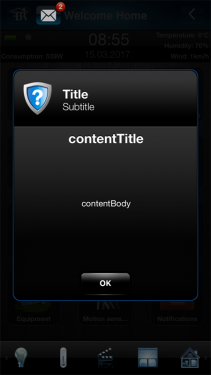
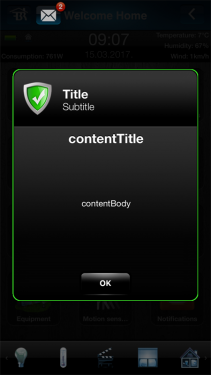
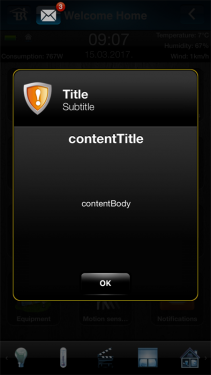
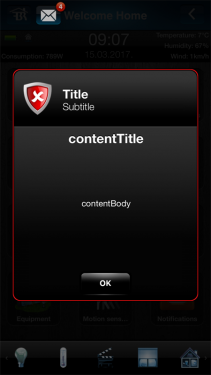
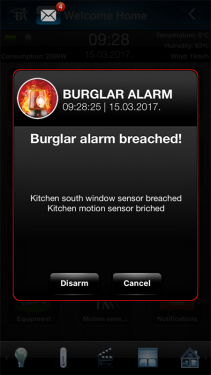
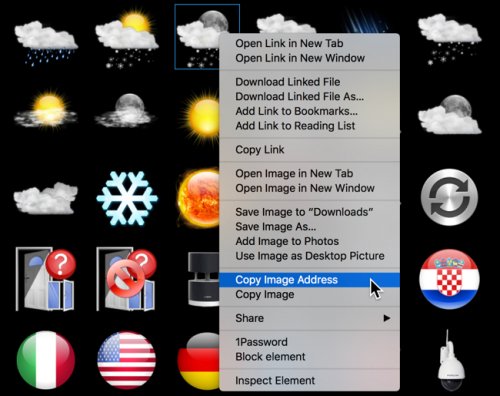
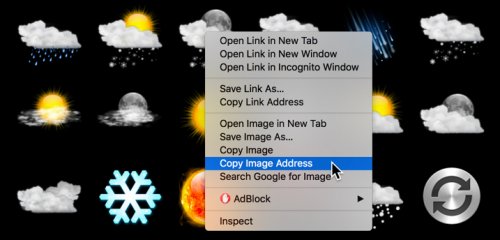
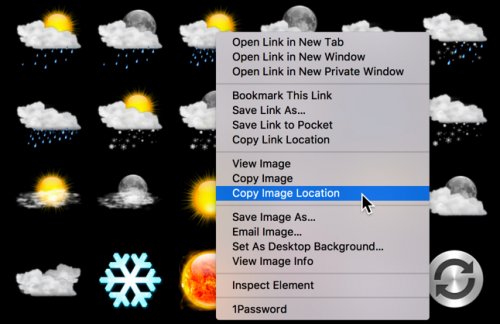
Popup notifications and custom images Here is short tutorial how to change default icons on popup notifications using icons added to our HC gateways. As you all know popup notifications can be very useful since they can be found in Fibaro application Notifications inbox as shown on the following picture: Unfortunately popup messages does not give any sound when received but they stay in that inbox waiting for us to see them. Positive side of this type of notifications is that they can contain exact time when they where sent by some process and have long and informative message with title, subtitle, icon and different frame color depending on type of the notification. Here is basic code that is used to send popup notifications that will be shown on all mobile devices that are included into the HC system: ------------------------------------------- HomeCenter.PopupService.publish({ -- title (required) title = "Title", -- subtitle(optional), e.g. time and date of the pop-up call subtitle = "Subtitle", -- content header (optional) contentTitle = "contentTitle", -- content (required) contentBody = "contentBody", -- notification image (assigned from the variable) img = "", -- type of the pop-up type = "Info", -- buttons definition buttons = { { caption = "OK", sceneId = 0 } } }) --------------------------------------------- Notice that in above code we can define type of the popup notification and it is set to "Info" that gives popup message blue frame we can define also next types of popup notification: Info - blue color frame Success - green color frame Warning - yellow color frame Critical - red color frame If you run above code and only change type you will get following popup notifications: On above pictures you can see that default icons change depending on type of the notification, but they are not really good enough and in most cases we like to have more informative icon like that nice red flashing light for burglar alarm for example: On above picture you can also see that only one button is defined and that sceneId is equal to 0 what means that no scene will be triggered when button is pressed. It is possible to have more than one button and also it is possible to set so that scene with defined ID is triggered if button is pressed. See code bellow: local popTitle = "BURGLAR ALARM" local popContTitle = "Burglar alarm breached!" local popBody = "Kitchen south window sensor breached\n".. "Kitchen motion sensor briched" local popImage = "http://<HC_IP>/fibaro/icons/scena/User1051.png" local popType = "Critical" ------------------------------------------- HomeCenter.PopupService.publish({ title = popTitle, subtitle = os.date("%H:%M:%S | %d.%m.%Y."), contentTitle = popContTitle, contentBody = popBody, img = popImage, type = popType, buttons = { { caption = "Disarm", sceneId = 177 }, { caption = "Cancel", sceneId = 0 } } }) --------------------------------------------- Running above code will result in following popup notification: WOW, from above picture and code you can see that this popup notification not only have custom image but also have two buttons giving us possibility to make choice to either disarm alarm by pressing button Disarm which will then trigger scene with ID 177 or just close notification by pressing Cancel button. And now finally how to get URL path to custom icons that are already loaded to HC2 so that they can be shown on popup messages? It is quite simple. Just right click on icon anywhere on the web GUI and then on open menu select following option depending on browser you use: On Safari: On Chrome: On Firefox: And paste that URL to your LUA code. TADA! Thats it! Enjoy your popup notifications with your icons!! NOTE: Above solution with copying image address works only when mobile devices are connected locally on your home network! If you are away from home then you will not see your custom icons on popup notifications! So what to do to get custom icons on popup messages always no matter are you connected to HC locally or remotely? Well, answer is simple, you need to put your icons on some server so that they can be downloaded by mobile application. Usually FTP server will be sufficient but what if you don't have any such space on internet and you don't want to open it? Here is solution No. 1 DROPBOX Arrange your custom icons in Dropbox folder. Now right click on icon and on popup menu select option "Copy Dropbox Link". This is same for all OS's, macOS and Windows. Now you can paste this link in your code and it will look like this: local popImage = "https://www.dropbox.com/s/zkrkae0ktf91d61/Burglar%20Alarm.png?dl=0" Since we need this icon to download to our app to be shown you need to change dl=0 to dl=1 so final link will look like this: local popImage = "https://www.dropbox.com/s/zkrkae0ktf91d61/Burglar%20Alarm.png?dl=1" When app needs to download icon first time there could be some short delay before icon is shown on popup notification. Each next occurrence will be instant because icons will be kept by the Fibaro app until it is closed on mobile device. At least I get that impression after using this feature for one day. Enjoy coding!
-
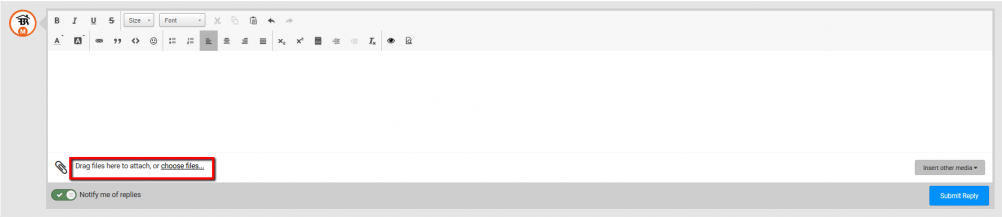
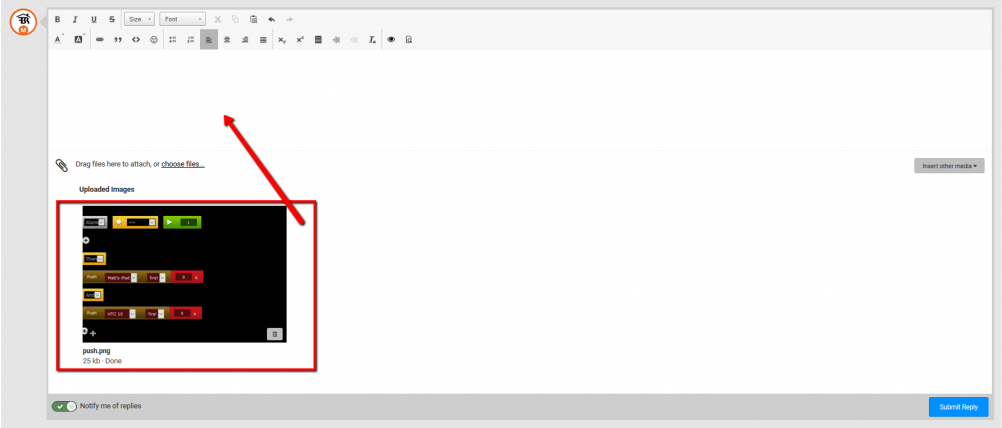
In order to ensure that the forum stays clear and easy to read, we strongly advise to use the „spoiler” feature when attaching an image or a video clip to your post. Here’s a short tutorial to guide you through the process: 1. Attach a file to your post: 2. Drag the attached image from the „Uploaded images” field and drop it in the one above. 3. Click on the image that you’ve just moved to select it and click on the “Spoiler” icon: Remember! If you want to attach a link from YouTube you should first click the „Spoiler” icon, in order to create a proper field, and then paste the link into it. 4. Click on „Submit Reply” and done!
-
Hi! I have created (the start of) a virtual device which shows the status of a bluesound player. The status which I get back also contains a link to an external status PNG file, like this: http://cdn-radiotime-logos.tunein.com/p578042q.png Is there a way to show this icon in the HC2 GUI and the iphone app? (just like a camera image or just to overwrite the icon every time?) Thanks! this is the link to the Bluesound player VD: