Hi,
I have been working for a while to get an android device working as a text-to-speech engine and to generate speech from text that I can play in any speaker at home, and now I have finally got it working!
Android has a pretty good tts engine and you can even configure custom voices that creates speech on languages not yet supported by android itself.
Description
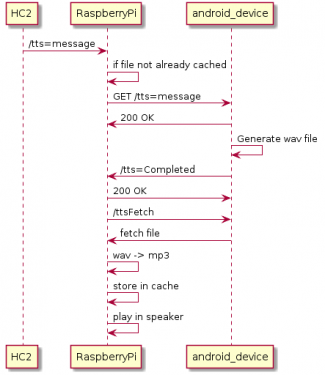
The scenario is the following: HC2 or some other device wants a text translated to speech, it sends an http request including the text towards the android device, on the android device there is a http server started that receives the request and generates the synthesized speech using androids builtin TextToSpeech api, the android device can then either immediately play the speech in the device and/or store the synthesized content in a file. After successfully generated the speech file the android device sends a request to a configurable "callback url" to notify that the generated .wav file can now be downloaded.
I realized during the work, that there are more scenarios than I from the beginning thought of, but the setup I was looking at was the following:
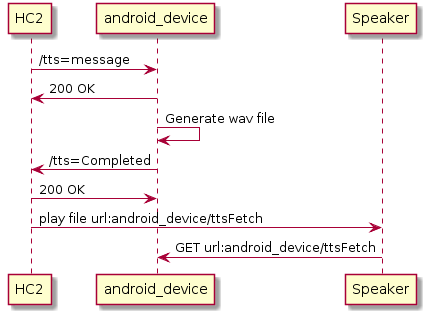
However it is not really needed to convert and cache the file, you could also just notify your wifi speaker to play it.
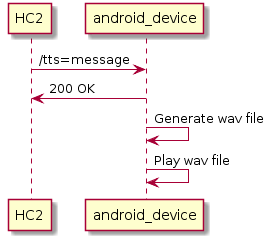
A third solution would be to let the android device itself play the speech, either through its internal speaker or via a speaker connected to headphone jacket.
Ok so that was the idea and description of different use cases, if you want to try this out you need:
Download and install the app on a android device
2. Start the app in Text-to-speech mode
3. Initial configuration
4. Test it
5. Create a scene/vd that sends tts requests.
6. Create a scene/vd that is invoked when tts speech is completed.
7. Download the speech file or tell your speaker system to download and play it.
Download and install the app on a android device
The app can be downloaded from here (app-debug.apk), you need to allow installation from unknown sources in android this is normally configured through "Android Settings" --> "Security" --> "Unknown Sources"
I have tested the app on devices running android 5.0 and 6.0, earlier I also tested it on 4.4 but my samsung s2 finally seemed to give up so I dont know the current status on 4.4.
The app needs "Storage" permissions to store the wav file on device.
You can find and set the needed permission that by
Android Settings --> apps --> --> permissions --> ZenitGatekeeper
Short background around the app, I wrote the app originally with another thought in mind and that was to make it easy for the rest of the family to arm/disarm the home alarm (I am currently using the fibaro system as my security system at home), so it is wall mounted in the entrance and works like a keypad where you can arm the alarm or enter a pin to disarm the alarm. Since the device is always on and always connected to wifi I thought I would try to re-use the app also for generating text-to-speech.
The app will start a web server and wait for requests, it currently supports a few different types of requests,
- /ping : will just respond with 200 ok
- /wakeup : will turn on the device screen (I use a fibaro motion sensor that triggers this event)
- /tts=msg : will generate a tts file based on the provided message.
- /ttsFetch : will return the latest generated speech file.
- /log : returns the application logfile
At successful text-to-speech generation the app will invoke an configured url to notify that the .wav file is ready.
Start the app in Text-to-speech mode
Start the app and push the text-to-speech button to start text-to-speech mode. As described above, the app was originally written to be used as a keypad, but I have added a "TTS mode" which only starts the app to be used as a TTS engine.
Initial configuration
The app needs some basic configuration to work properly, following configuration describes what is needed to get text-to-speech mode to work.
Click "Settings" button (default password to settings menu is "1234") -> Application Settings -> Http services ->
* "Enable http services" : will start the http server that listens on port 8080.
* "Enable Text-To-Speech service" : will enable the text-to-speech function
* "Play speech in device" : will play the speech in the device speakers if enabled.
* "Text-To-Speech callback URL" : an callback url used to notify the requester that the speech is completed and can be downloaded.
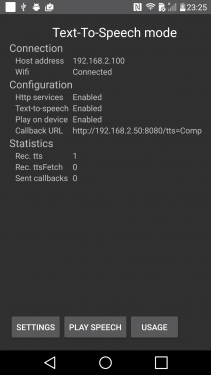
Push back button until you get to the TTS mode main page again, now it should look something like this and you should be ready to test it out:
Test it
To start with you could just open a webbrowser and type
http://<ipadress to android device>:8080/tts=hey%20it%20works
If it works out properly your android device should now play the speech and you should also receive a callback to your configured callback url.
Next step would be to invoke it from your scenes/vd but I guess that is up to you decide how to do.
For the interested reader source is available at https://github.com/davandev/AlarmController
New releases of the app will be available at https://github.com/davandev/AlarmController/releases
Let me know if you run into problems.
Cheers